1
MCHA
Who Website Design
What Desktop, Mobile
When June 2018
Where NYC / NJ
Why Historical Preservation
Case Study
The Monmouth County Historical Society derives its funding from community social events and donations towards its robust historical collection. Monmouth citizens need a more streamlined way to donate, purchase tickets and access resources on MCHA’s website.
How might we engage citizens through the website to financially and academically support MCHA’s mission?

A brief history...
“The Battle of Monmouth was an American Revolutionary War battle fought on June 28, 1778, in Monmouth County, New Jersey. The Continental Army under General George Washington attacked the rear of the British Army column commanded by Lieutenant General Sir Henry Clinton as they left Monmouth Court House (modern Freehold Borough). It is also known as the Battle of Monmouth Courthouse”
Insights
Users want direct pathways to access museum information
Highlight MCHA’s vast academic offerings
Ideation
Drive people to donate and purchase tickets
Provide users with a direct pathway to information they are seeking
Update design with a more modern feel
Implement easily accessible social media functionality for target users

Susan has lived in Monmouth County New Jersey a majority of her life and is an active member of the Monmouth County social scene. She enjoys attending MCHA functions with her family. Susan believes in donating to the Association to support her community.
Albert is writing a thesis paper with a focus on needlework artifacts. He has been conducting research by visiting websites and heard from a colleague that Monmouth County Historical Association has an extensive collection on this.

Design +Testing:
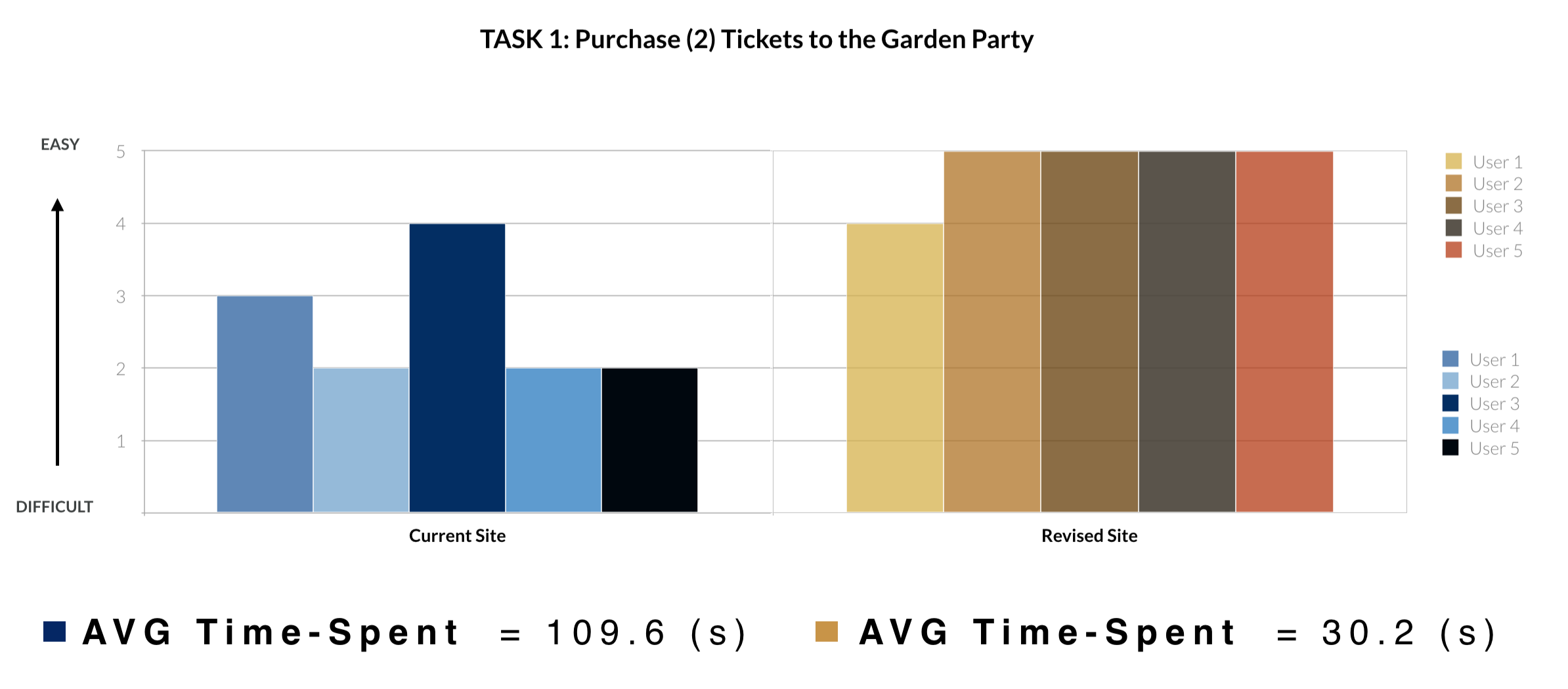
Usability testing the current site we established a baseline to compare our new design.
We collaboratively designed an initial prototype to test users on the already established tasks.
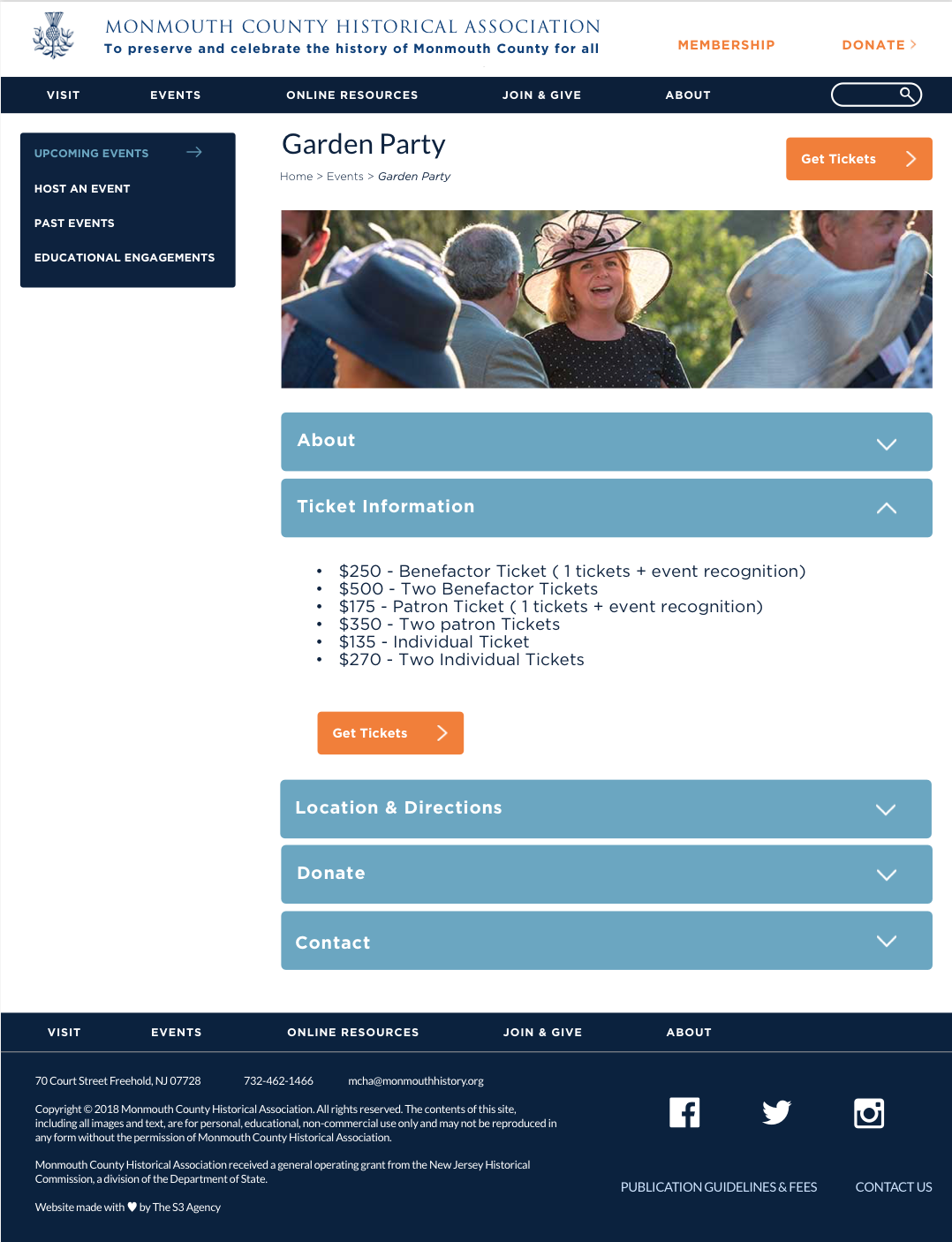
1. “Purchase two tickets to the garden party”
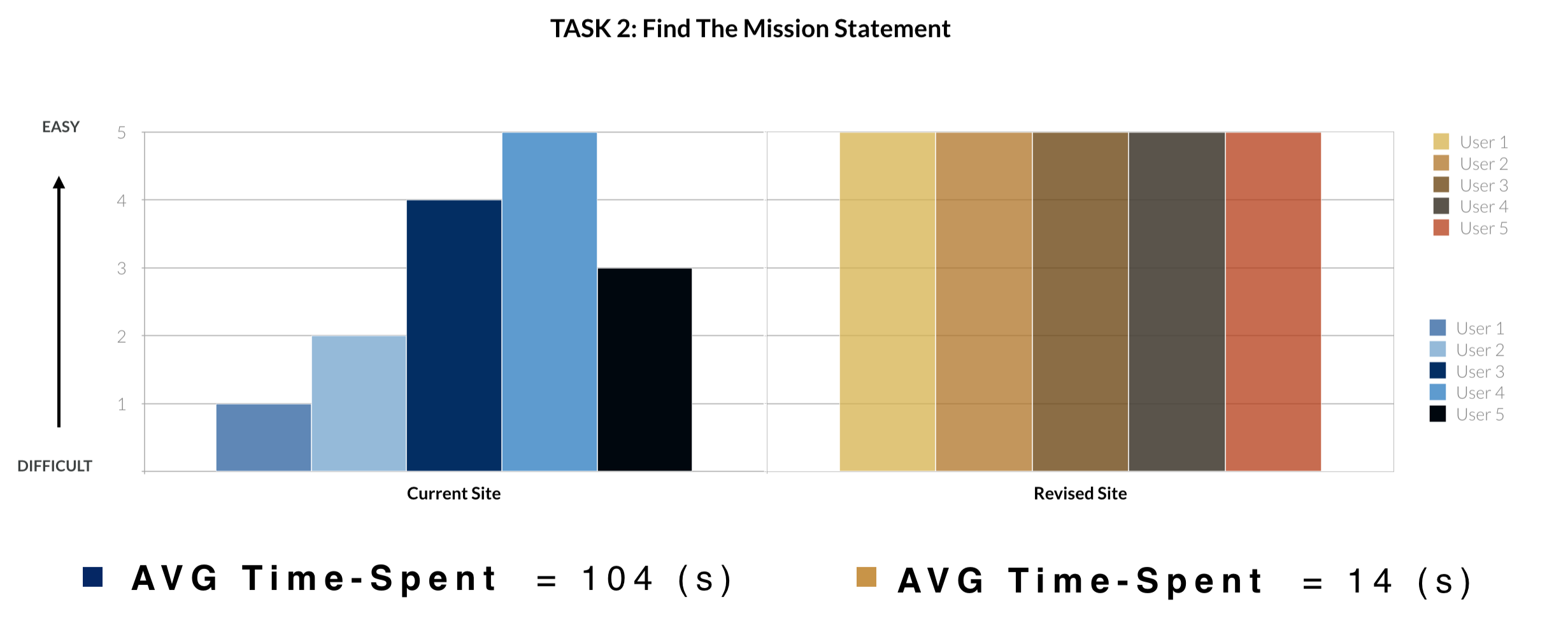
2. “Find the mission statement”
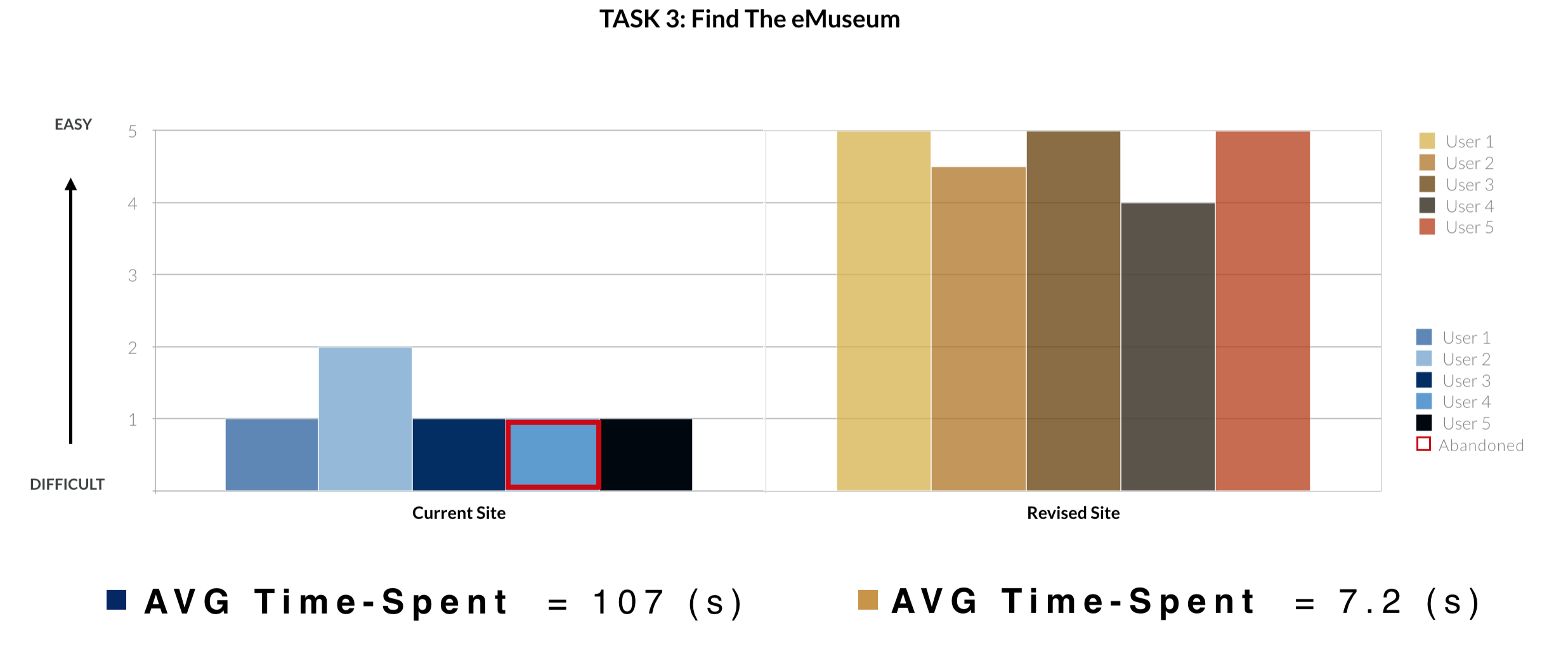
3. “Find the eMuseum”
MID-FIDELITY : DESKTOP
MID-FIDELITY : DESKTOP
Design +Testing
(continued.)
Two rounds of usability testing where done on the new design of both desktop and mobile layouts. Validating, rejecting or fine tuneing our design decisions along the way.
Comparing the current site with the new design, we found users were able to complete tasks much more efficiently with a greater sense of ease.



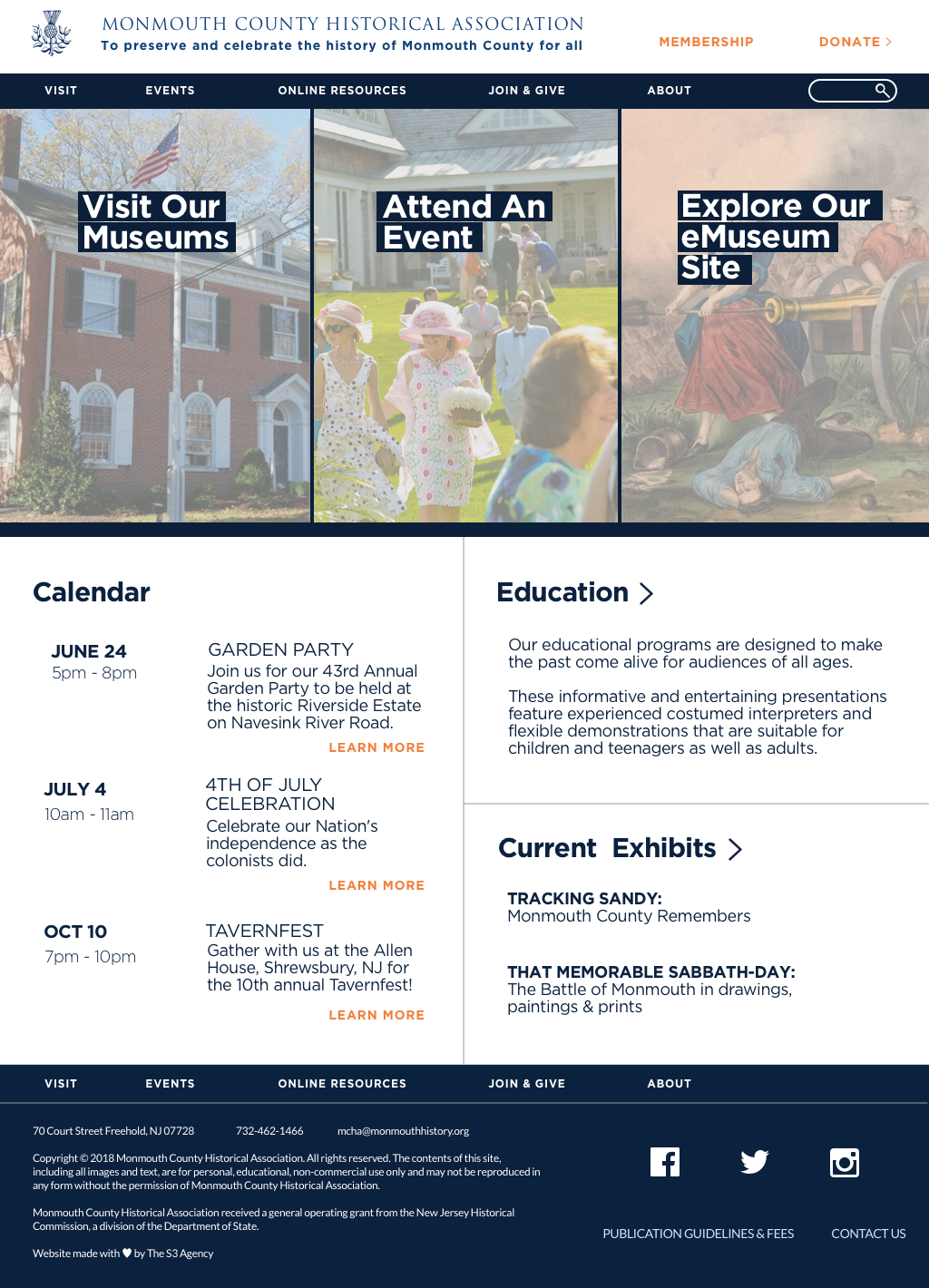
Hi-Fi + Prototype
After several rounds of usability testing it was time to get into into a presentable Hi-Fi prototype in order to present to stake holders.


CLICK FOR PROTOTYPE
Conclusion:
The tests above validate progress made as a team. It also provided a strong foundation while presenting to the MCHA stakeholders.
Although the reception was glee, things like content placement and copy must be further investigated as well as accessability testing.
Next Steps
DESIGNING FOR OTHER DEVICES - Asses all other screen sizes and create breakpoints and layouts accordingly.
VISUALIZE DONATION GOALS DIRECTLY ON WEBSITE - Real time tracker on homepage visualizing current pledge drives goals.
IMPLEMENT SEARCH ENGINE OPTIMIZATION - With regards to online resources and academic contribution online.
ABILITY TO STORE DONOR INFORMATION FOR REPEAT DONATIONS - One-click donations for return donors.




