T
WAVE.BREAK
Who Wave Lovers
What Physics
When Current
Where California
Why Education
What Physics
When Current
Where California
Why Education
Case study
A game to learn and experiment with the fundamentals of oceanic waves.

Research
During the arduous process of learning to surf - one may ask, “what the are these waves and why do they pick me up and push me along”?
Through a pole of surfers conducted while in-and-out of the water we gained an understanding of what fellow wave enthusiasts would like to understand and play with. After all, its a game.







Insights
1. Surfing is hard
2. Waves come in all shapes and sizes
3. For many, it's not well understood why a wave breaks
4. People like to watch waves break
5. Long vs short period waves was not well understood.
Our research indicates an opportunity to have some fun and understand, design and engineer a game that provides for a soothing and educational experience.
Ideation
A simple, responsive website/app that allows users to explore bathymetry, wave size, and period length.
Design + Testing
Surfing is about tranquility, patience and understanding.
We designed the interface to be calming, entertaining and informative.
HI-FIDELITY : WIREFRAMES



Minimal Viable Product
This project is mainly a challenge of engineering. We are in stage one - developing the code to get our MVP out the door - more specifically, allow users to send waves into a pre-described ocean bottom and see real results based on actual physics.
As the engineering gets higher fidelity we have broken the additional features into components which will be developed and released along the way.
Key features to be released over time are:
1. Background transition from night to day2. Wave height manipulation
3. Wind variability and direction 4. Ocean floor manipulation and real world presets

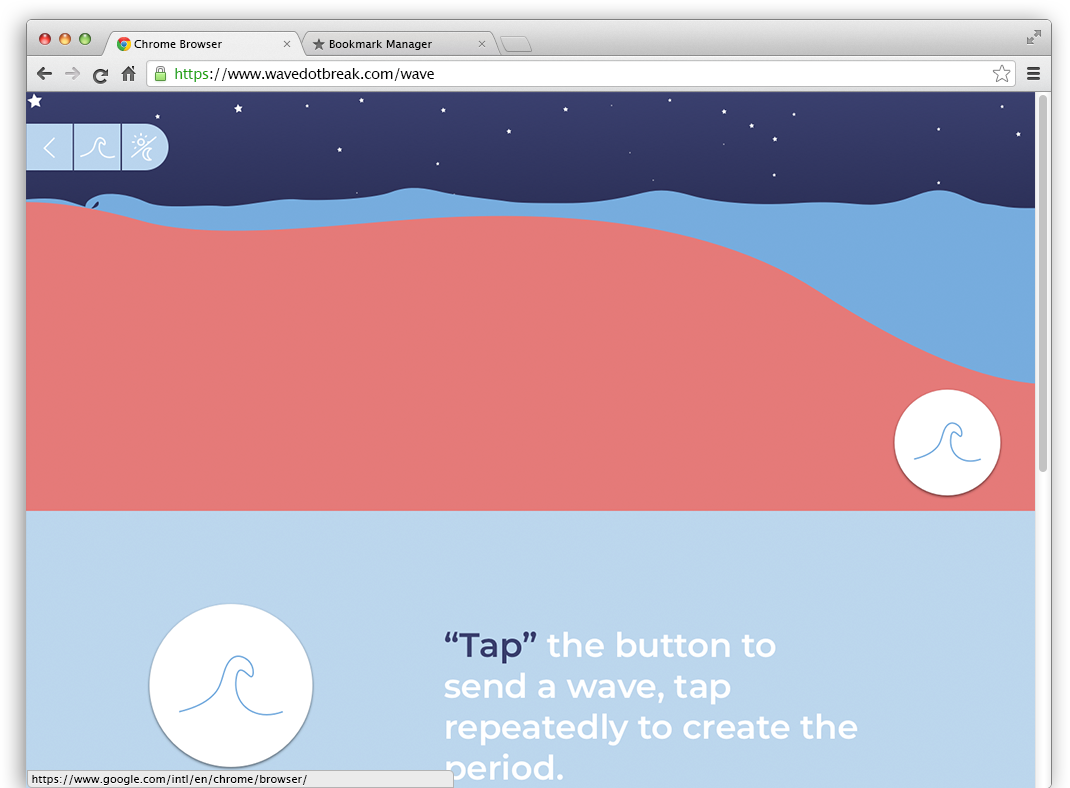
Landing:
The home screen is mostly static besides a gentle motion of the waves towards the shore. (right to left)
Button:
When pressed, a visual depression occurs and a haptic is felt. A wave rolls into the screen from the right and heads towards the break zone. The User is encouraged to press in sets of 2-4 and at a consistent rhythm. (the period)
MVP:
The initial release will only allow users to send a wave each time they hit the button. they can send swells at differing periods based on how fast or slow they hit the button.
The home screen is mostly static besides a gentle motion of the waves towards the shore. (right to left)
Button:
When pressed, a visual depression occurs and a haptic is felt. A wave rolls into the screen from the right and heads towards the break zone. The User is encouraged to press in sets of 2-4 and at a consistent rhythm. (the period)
MVP:
The initial release will only allow users to send a wave each time they hit the button. they can send swells at differing periods based on how fast or slow they hit the button.
Features
Logistically this product will be built and shipped in stages, starting with the MVP.
FEATURE #1
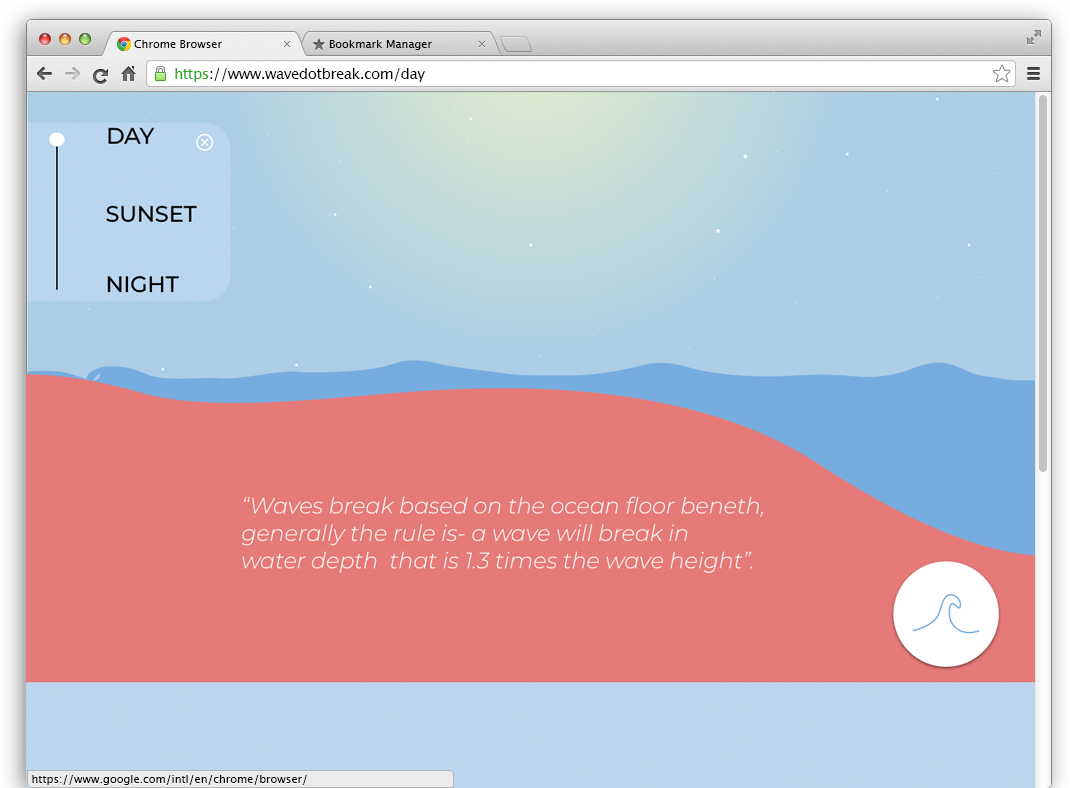
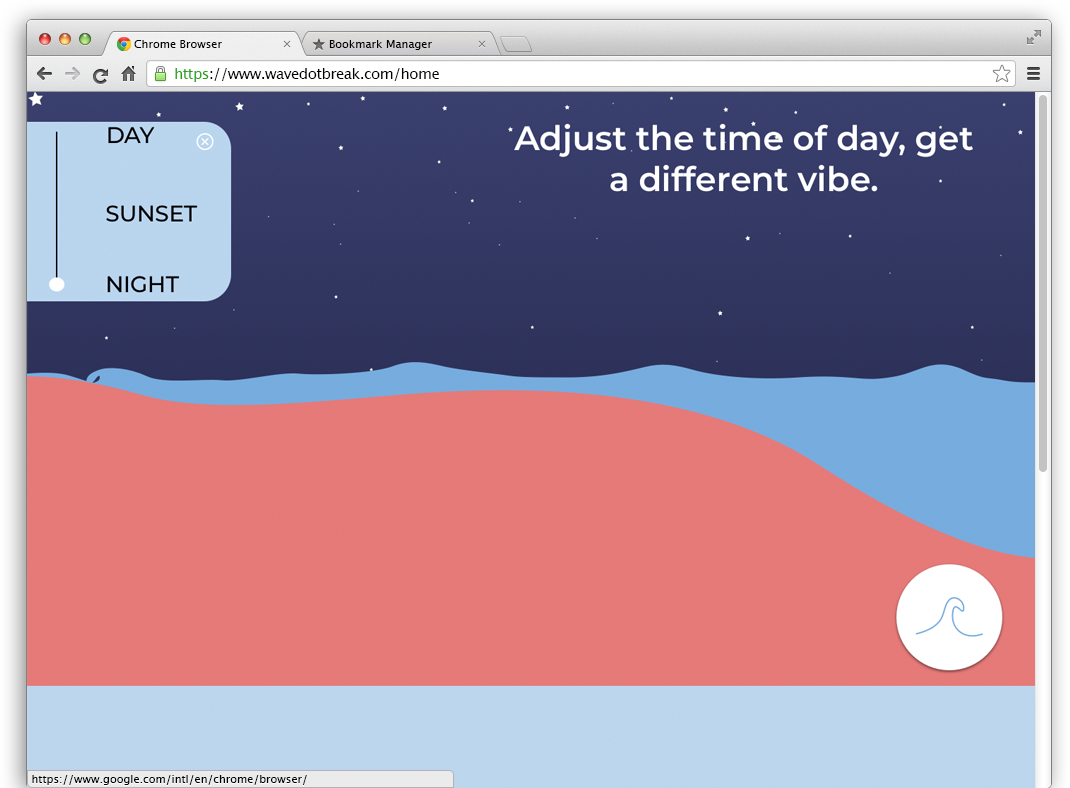
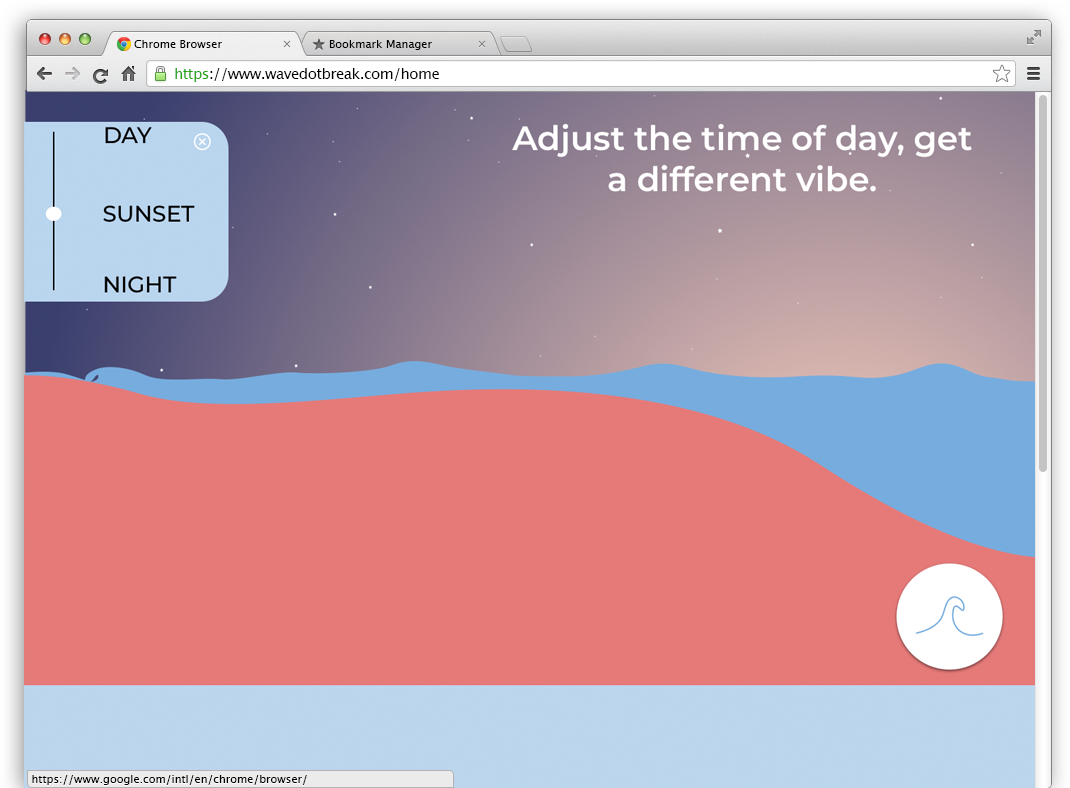
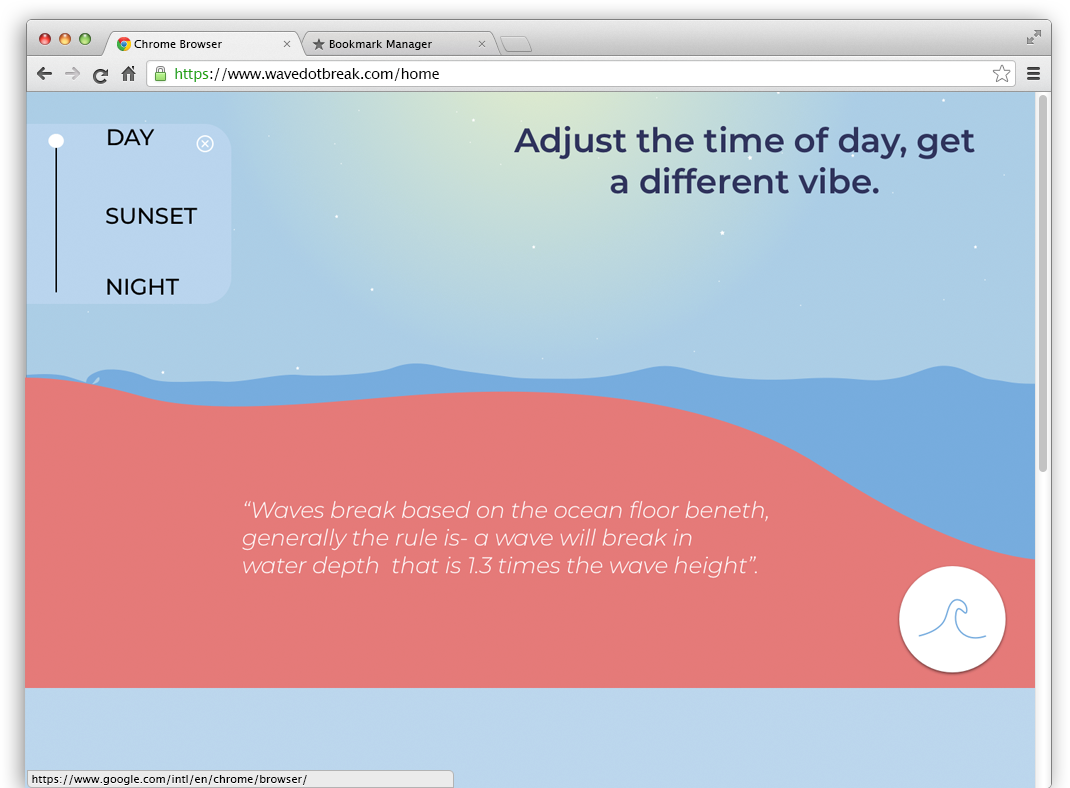
Background:
Clicking the top left menu button expands the feature control panel, removes the welcome and moves the water and ground down. The default background setting is night and when the slider is adjusted to sunset or day the background fades into the respective screens.
Button:
The background feature is purely aesthetic, providing users to experience different “moods” when playing the game. The Button will function the same as described before.
F1 (Feature 1):
Integration of the users current time zone will eventually be added so that when they arrive on the site it will simulate the time of day they are currently experiencing.




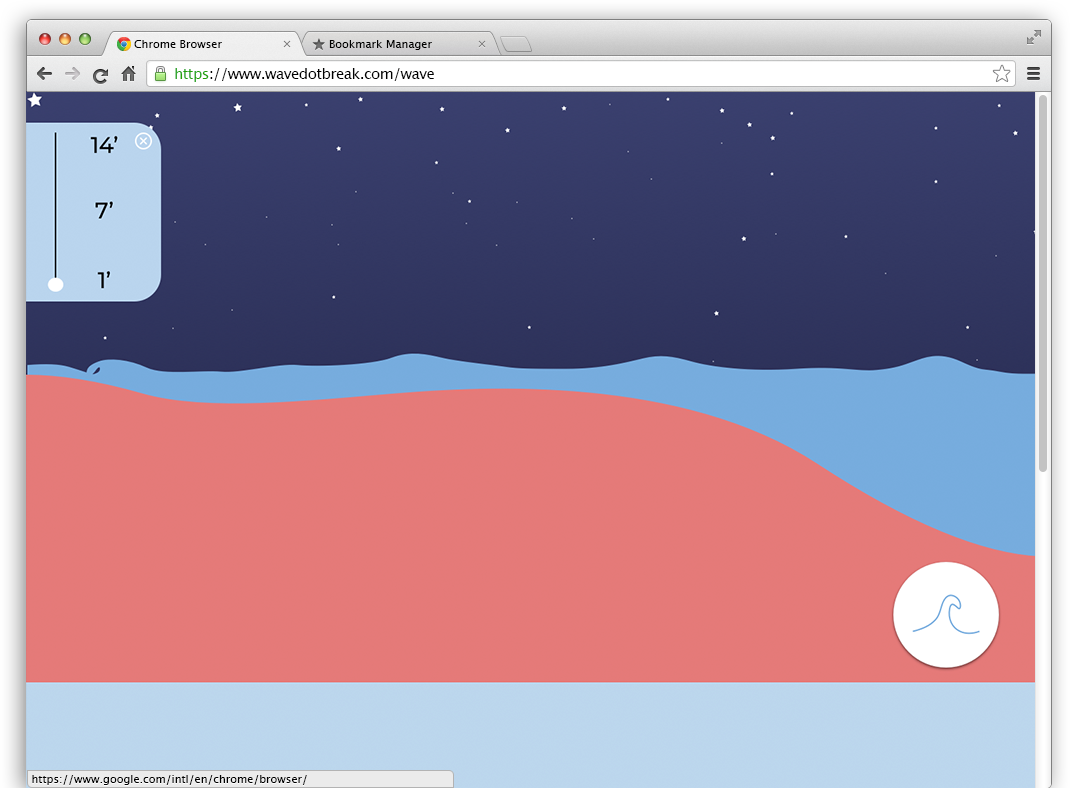
FEATURE #2
Wave Height selector:
Clicking the top left menu button expands the feature control panel by sliding from the right - the welcome text is removed and the water and ground slide down to make room.
The default wave height will be 4’ - the slider can be adjusted to any position between 1’-14’
Closing the menu returns all items to their original position.
F2 (Feature 2):
The addition of variable wave height will enable the user to play with and understand how different wave heights are affected by the same ocean bathymetry.
FEATURE #3
Wind speed and direction:
Clicking the top left menu button functions as described above. The default wave height will be 4 kts in the westerly direction(offshore) - speed can be adjusted through the +, - buttons affecting the shape of the wave.
Direction indicator is manipulated by dragging the white circle around the perimeter, the arrow and direction change respectively.
Closing the menu returns all items to their original position.
F3 (Feature 3): The addition of wind is a challenging variable when it comes to engineering. This feature will be developed and released when programming proves sufficient to produce realistic waves.
Wind speed and direction:
Clicking the top left menu button functions as described above. The default wave height will be 4 kts in the westerly direction(offshore) - speed can be adjusted through the +, - buttons affecting the shape of the wave.
Direction indicator is manipulated by dragging the white circle around the perimeter, the arrow and direction change respectively.
Closing the menu returns all items to their original position.
F3 (Feature 3): The addition of wind is a challenging variable when it comes to engineering. This feature will be developed and released when programming proves sufficient to produce realistic waves.


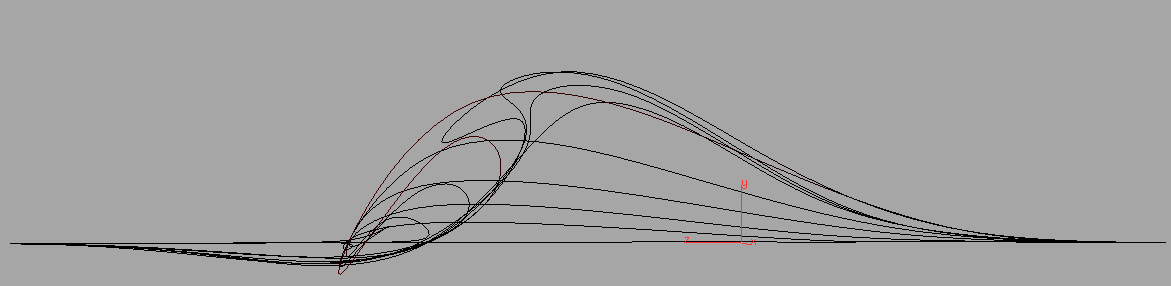
FEATURE #4
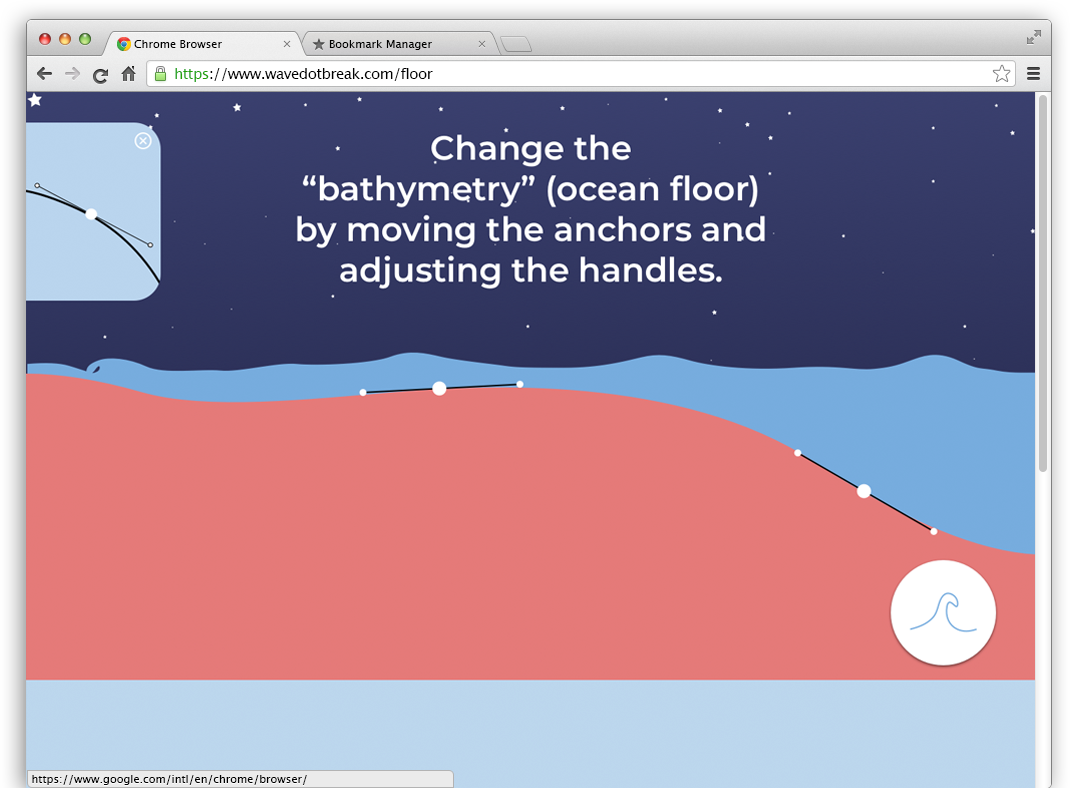
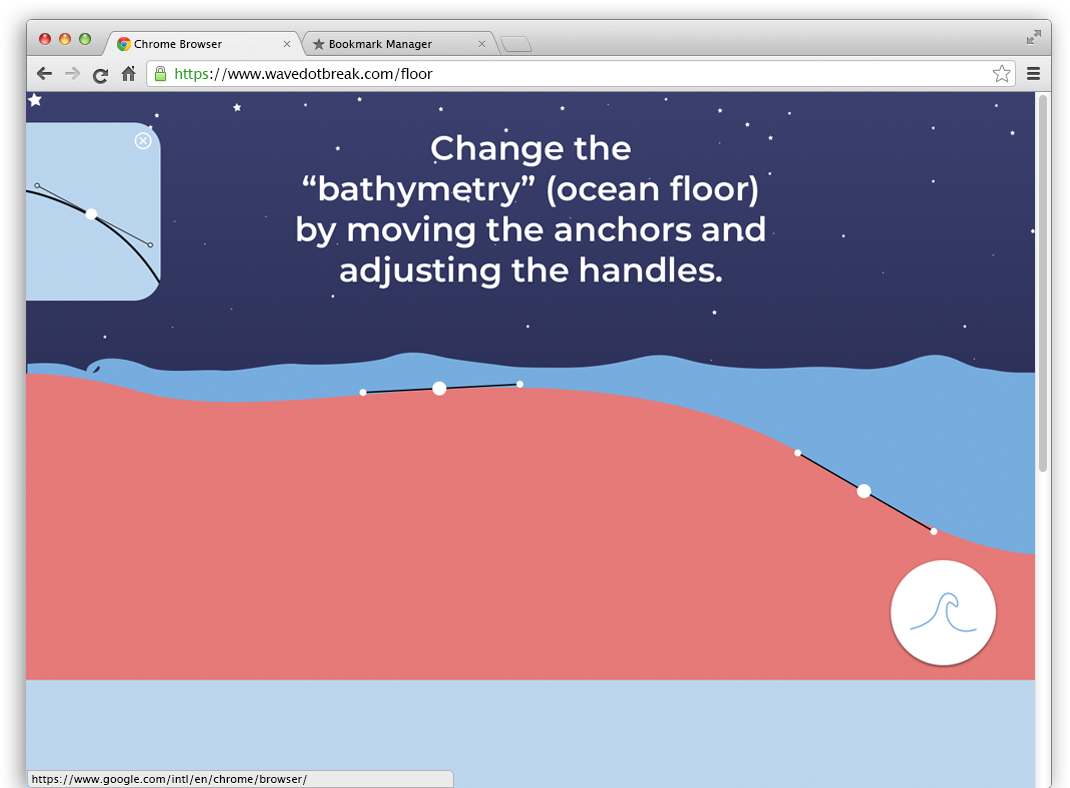
Variable ocean floor:
Clicking the top left menu button functions as described above. The default wave bathymetry will be that of the MVP. This feature will allow users to manipulate the ocean floor to play with how it affects the wave.
The floor will be manipulated via several anchor points and their handles. The floor essentially is a single vector that can take any shape the user decides. Future releases will have presets based on famous breaks around the world.
Closing the menu returns all items to their original position.
F4 (Feature 4): Variation of the ocean floor gives the user the most amount of “play” it poses a significant engineering challenge as there are infinite ways for the wave and ground to interact.
Variable ocean floor:
Clicking the top left menu button functions as described above. The default wave bathymetry will be that of the MVP. This feature will allow users to manipulate the ocean floor to play with how it affects the wave.
The floor will be manipulated via several anchor points and their handles. The floor essentially is a single vector that can take any shape the user decides. Future releases will have presets based on famous breaks around the world.
Closing the menu returns all items to their original position.
F4 (Feature 4): Variation of the ocean floor gives the user the most amount of “play” it poses a significant engineering challenge as there are infinite ways for the wave and ground to interact.
Mobile + Prototype
As a responsive based browser application wave.break functions in its best form on a mobile device.
PROTOTYPE IN DEVELOPMENT

Conclusion
Initial design sprint is complete.
All feedback has been very positive with many suggestions on additional features. Working with the engineer to produce code that can emulate what happens in the natural world is where we are currently focused.
Next Steps
1. Finish engineering for MVP.
2. Usability test and redesign.
3. Build out features in an order and on a schedule that is most accommodating to good engineering.
4. Build the perfect wave!